关于 Chrome DevTools Performance 的使用与分析
关于 Chrome DevTools Performance 的使用与分析
Mon Jul 25
为什么使用 Performance ?
事物的存在必然有它的原因,Performance 存在的原因是什么呢?
web 应用开发后最终是要提供给用户,用户满意开发者才能到得相应的回报。让用户满意说容易也并不容易,首先靠外在(设计、运营)去吸引眼球,再通过内在(稳定、流畅)去吸引人心。在 web 应用开发中我们将内在量化概称为性能。一个人内在是否充盈会影响 Ta 是否受欢迎,那一个 web 应用性能是否达标则会影响用户的满意度以至于影响到公司以及开发者自身的持续发展。
所以,作为开发者,即便为了自己的可持续发展,也要把 Performance 这块搞一搞。至于怎么搞,刚好 Chrome 有个调试技巧 ——devTools Performance,下面就来学习一下
准备
开始前先进行一些相关知识拓展。有助于查看后续内容时能更好的理解。
RAIL 模型

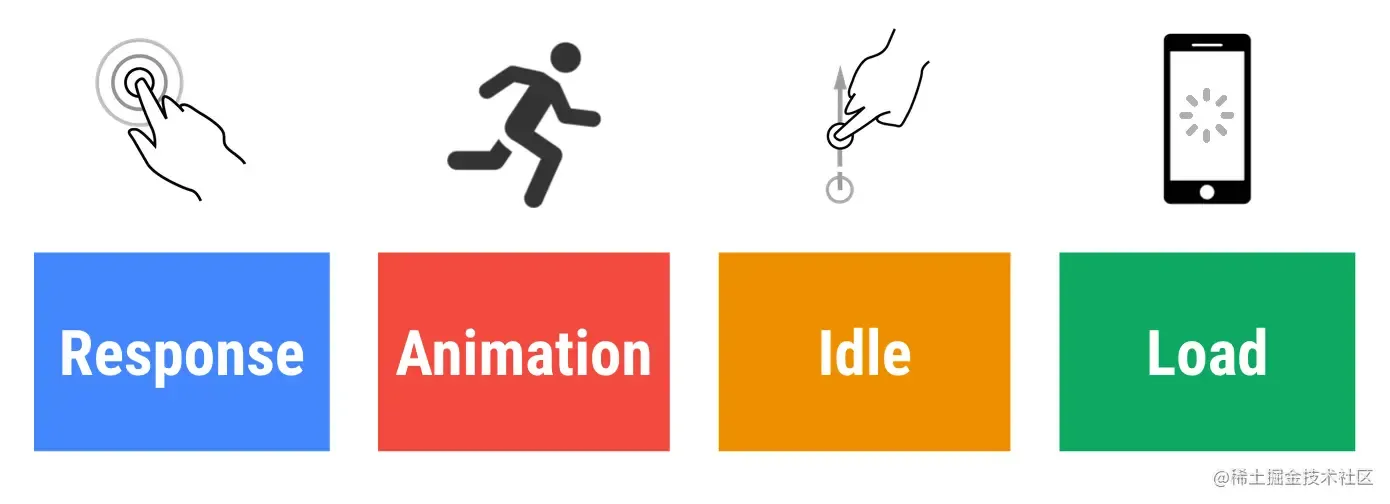
RAIL 模型是了解性能的基础,是一种以用户为中心的性能模型,字面意思即 1.Response 响应、2.Animation 动画、3.Idle 空闲、4.load 加载 ,代表了 Web 应用生命周期的四个方面,用户对此有不同的性能期待。这些性能期待是有目标和准则的,结合着 4 个方面,即成为我们优化性能的参考指标。所以后面的调试中,当获取了数据却无从下手时,可以参考 RAIL 模型的相关内容作为对比。判断性能是否异常,异常出现在哪里。
但是也要注意因为网络条件和硬件的不同,用户对性能延迟的感知也有所不同。最终还是要根据自身实际情况做判断,适合的才是最好的。这里不展开讨论,详情可以查看使用 RAIL 模型衡量性能。
面板介绍
总体分为 4 块区域:Controls、Overview、Thread、Details
Controls 控制

- 开始记录、开始并重新加载记录、停止记录
- 导入、导出记录
Screenshots截图:默认勾选,每一帧都会截图Memory内存消耗记录:勾选后可以看到各种内存消耗曲线
Overview 概览

-
时间轴:整个记录过程的时间标注
-
FPS:根据 chrome 官方文档和网上其他参考资料表示,除了 CPU 和 NET 外,还有一行 FPS,红色线段代表 FPS 非常低,而绿色条越高,FPS 越高。但是在实践了多台设备后发现,新版本的 chrome 没有显示 FPS 标识,只有帧率低的时候会显示红色条,绿色条始终没有看到。官方文档基于 chrome 59 版本进行说明,并没有更新关于此处变化的说明。 暂时理解为,有红色条说明 FPS 低,没有红色条 FPS 正常。此处作为一个问题点,之后会再继续探究。如果有人知晓也麻烦告知一下。
-
CPU、NET:CPU、NET 随时间的变动。CPU 图表与 performance 面板底部 summary 选项卡中的颜色对应。CPU 图表充满颜色意味着 CPU 在记录期间处于一个满载的状态。当看到 CPU 长时间处于满载状态,就是告诉你这里可能需要优化了。
NEW 在这篇 performance 资料中不做讨论了,如果需要调试 NET 可以使用 DevTools 的 Network 面板。
-
截图:逐帧截图,调试参考用。
Thread 线程

详细的分析某些任务的详细耗时,从而定位问题。
-
Network:可以看出网络请求的详细情况。调试 network 可以使用 DevTools 的 Network 面板。
-
Frames:

表示每帧的运行情况。将鼠标悬停在其中一个绿色方块上。DevTools 会显示特定帧的处理时长。根据 60 FPS 的标准 每帧的时间应该约为 16.7ms。通过这个可以判断 FPS 是否异常,以及那些帧存在问题。
-
Timings:点击
开始并重新加载记录时会显示此行,用于调试应用的首屏性能。
- FP(first paint):首个像素开始绘制到屏幕上的时机,例如一个页面的背景色
- FCP(first contentful paint):开始绘制内容的时机,如文字或图片
- LCP(Largest Contentful Paint):视口内可见的最大内容元素的渲染时间
- FMP(First Meaningful Paint):首次有意义的绘制
- DCL(DOMContentLoaded):表示 HTML 已经完全被加载和解析
- L(Onload):页面所有资源加载完成事件
-
Main:

可以分析每个任务的耗时、调用栈等信息。是性能调试比较重要的部分。X 轴表示时间,Y 轴表示事件。每一个条形代 aa 表一个事件,条形越长,消耗时间越长。当看到图形堆叠,表示同一时间处理事件较高。可能会导致性能问题。面板中会有很多的 Task,如果是耗时长的 Task,其右上角会显示红色三角,这个时候就可以选中标红的 Task,定位到耗时函数,然后针对性去优化。
-
Raster:光栅化线程池,用来让 GPU 执行光栅化的任务。
-
GPU:可以直观看到何时启动 GPU 加速。
-
Compositor:合成线程的执行记录,用来记录 html 绘制阶段 (Paint)结束后的图层合成操作。
Details 详情
-
Summary: 各类型事件所消耗时长的饼状图总览。通过对比各项时长,可以判断是否存在异常。通常整体当中的 Idle 占比较多是比较期望的情况。如果其他内容占比较多,我们就可以去看一下它占比多的原因。
- 黄色(
Scripting):JavaScript 执行 - 紫色(
Rendering):样式计算和布局,即重排 - 绿色(
Painting):重绘 - 灰色(
other):其它事件 - 白色(
Idle):空闲

- 黄色(
-
Bottom-Up:表示事件时长排序列表,可以查看花费最多时间的活动。
Self Time:指除去子事件这个事件本身消耗的时间Total Ttime:这个事件从开始到结束消耗的时间(包含子事件)

-
Call Tree:表示事件调用顺序列表,可以查看导致最多工作的根活动

-
Event Log:表示事件发生的顺序列表,可以看到事件的开始触发时间
start time,根据记录期间的活动顺序查看活动,右边有事件描述信息
使用与分析
注意事项
- 无痕模式:使用无痕模式打开页面,避免浏览器扩展插件对性能调试产生干扰。
- 帧速率:打开帧速率窗口便于观察,
DevTools点击右上角三个点 → more tools → Rendering → 勾选 Frame Rendering Stats。勾选后页面的左上角会显示实时帧数据。- 截图:勾选 screenshots 在录制时捕获每一帧的屏幕截图。便于调试时回看页面的展现情况。
- cpu 节流:鉴于调试设备 cpu 性能可能较高。为了模拟低配设备可以将
cpu throtting设置为4×slowdown,这样运行速度会慢 4 倍。- 以下示例 于 chrome 103 版本调试并截图
使用
-
使用Google 测试页面进行测试,以无痕模式打开页面,打开 DevTools,切换至 Proformance 面板。可以看到页面中元素并不多,运行还是非常流畅的。

-
我们将方块数添加至 300。

可以看到页面帧率已经下降到 19FPS,蓝色方块移动的动画肉眼可见的卡顿。
接下来我们用 DevTools Performance 记录一下页面此时运行时性能。
- 点击 DevTools Performance 左上角圆点 或者
快捷键 coommand+E开始记录。 - 等待几秒,点击
stop结束录制,DevTools 会处理数据并展示在 Proformance 面板中。

分析
这个记录的结果中信息很多,通过查阅官方文档,和其他社区参考得知,通常情况下会判断以下几点关键信息
-
帧速率:左上角
Frame Rate显示的 FPS 数据,显示 19fps,明显低于 60fps 的预期。说明一定存在性能问题,并且会影响到用户体验。但是还不知道问题在哪,需要继续排查。 -
CPU:这里可以看到 CPU 充满了颜色,处于一个满载的状态,并且参照底部 Summary 发现 紫色区域占比很大,渲染占用了非常多的时间。所以问题的大概方向是出在渲染。
-
Main:
前面有提到,Main 是 performance 调试中比较重要的部分,而且这部分带给我们的信息也比较多,那么我们详细看下这部分。
通过在 Overview 上单击、按住和拖动鼠标来放大单个 Animation Frame Fired 事件,注意 Animation Frame Fired 事件右上角的红色三角形。当看到红色三角形时,表示可能存在与此事件相关的问题的警告。
点击 Animation Frame Fired 并参照底部 Summary 现在展示的信息。发现会有一个警告,并且提供了相应的链接
app.js:95。单击可以跳转到源代码中的相关行。这个警告没有体现具体问题,所以我们先继续往下看。 在 app.update 下方还有很多紫色事件有红色三角,点击其中一个紫色事件。
在 app.update 下方还有很多紫色事件有红色三角,点击其中一个紫色事件。
可以看到有一个关于强制回流的警告。

我们点击 app.js:70 跳转到强制回流的代码行。这里有展示每行代码的耗时。

发现了问题的所在,此处代码消耗时间明显远高于其他行。
此处代码的问题在于,在每个动画帧中,它会更改蓝色方块的样式,然后查询每个方块在页面上的位置。因为样式变了,浏览器不知道每个方块的位置是否改变了,所以它必须重新布局方块来计算它的位置。
接下来我们就可以考虑如何用尽可能更好的方法去解决这个问题。关于相关优化,这里不展开讨论。可以查看避免强制同步布局来了解相关优化信息。
总结
以上根据 google 示例的一个调试来了解 performance 的大概使用和信息关键点的分析。实际生产中,问题可能不同,但是只要按照思路针对问题表现去抽丝剥茧,总能调查根本原因,然后逐一调查并处理,直到修改到符合期望。
示例的性能问题是由于回流导致的,影响性能的原因不限于此,还可能有多种多样的问题,例如 long task 带来的阻塞等。好的工具会帮助你提升效率,但是最重要的还是要拥有一个好的开发习惯以及增强自身的总体技术水平,尽量在源头上减少甚至避免问题的出现。
其他
我们在打开 DevTools 的时候会发现除了 Performance,还有一个名称类似的 Performance Insights 。
这是一个于 102 版本发布的实验功能,目的在于解决使用 Performance 时的以 3 个痛点:
- 信息太多。通过重新设计的 UI,性能洞察面板简化了屏幕上显示的数据,仅显示相关信息。
- 很难区分用例。性能洞察面板支持用例驱动分析。它目前仅支持页面加载用例,未来会根据反馈提供更多功能(例如交互性)。
- 需要深入了解浏览器如何有效使用的专业知识。性能洞察面板突出显示洞察面板中的关键洞察,并提供有关如何修复它的可操作反馈。
详情可以查阅 性能洞察:获取有关你网站性能的可操作洞察